Labels
- 1) Evaluation Questions
- 2) Final versions of Teaser/Website/Poster
- 3) Creation of Ancillary Task - Poster
- 4) Creation of Ancillary Task - Website
- 5) A History of The Werewolf
- 6) A History of Horror
- 7) Questionnaire
- Audience Theory - Narrative Theory - Genre and Film Theory
- Costuming/Make Up
- DECIDING ON GENRE- Initial Powerpoint presentation.
- Location
- Poster analysis
- Sound
- Storyboarding
- Textual Analysis
- Typography
- Website analysis
- primary research
Search This Blog
Sunday, 17 October 2010
Initial website creation planning
Now that both our trailer and poster are beginning to take shape, it is important we look into how to go about creating our website. Through researching what the A2 groups from last year used, and through also experimenting with different website creators, at the moment we think that wix.com might be the best website builder to use.
We know from earlier posts what mainstream, successful film websites include, but it is important to go over what we need to make sure we include in our website.
Below is a small deconstruction of one of last years groups websites.
PROS
-Branding- The film name is clear to see at the top of the page, and is given its own design with the typography and mix of colours. The tag line 'ISOLATION IS COMPULSORY' also adds a nice finishing touch below the trailer.
-Blood splatters give more of an insight into the type of film. Easily understandible to the user.
-Links to other sections giving more information. Vital to any film website. We are only required to create a homepage, but it is important to show our understanding of film websites.
-Media convergence- clear links to other media platforms that the film is based. Allows more accessiblilty to users and targets a wider audience.
CONS
-The trailer acts as the attraction, positioned in the centre of the page. Unlike many film websites though, the trailer does not play automatically, and on first viewing, it just appears as a black box. Maybe it could be more apparent that it is actually the film trailer?
-Also, another problem is that the user has to scroll down and across to access the full width of the homepage, making it less user-friendly. The 'jump' is not effective.
We know from earlier posts what mainstream, successful film websites include, but it is important to go over what we need to make sure we include in our website.
Below is a small deconstruction of one of last years groups websites.
PROS
-Branding- The film name is clear to see at the top of the page, and is given its own design with the typography and mix of colours. The tag line 'ISOLATION IS COMPULSORY' also adds a nice finishing touch below the trailer.
-Blood splatters give more of an insight into the type of film. Easily understandible to the user.
-Links to other sections giving more information. Vital to any film website. We are only required to create a homepage, but it is important to show our understanding of film websites.
-Media convergence- clear links to other media platforms that the film is based. Allows more accessiblilty to users and targets a wider audience.
CONS
-The trailer acts as the attraction, positioned in the centre of the page. Unlike many film websites though, the trailer does not play automatically, and on first viewing, it just appears as a black box. Maybe it could be more apparent that it is actually the film trailer?
-Also, another problem is that the user has to scroll down and across to access the full width of the homepage, making it less user-friendly. The 'jump' is not effective.
Friday, 15 October 2010
WWW. ?
One of the possible options we have for our coursework is to create a homepage for a website for our movie, it dawned on me today that we would need a domain name for our movie; so I looked on hosting websites for available names. Although it may seem standard to have simply the film name as the title, as seen in http://www.nightmareonelmstreet.com/ and http://www.thelastexorcism.com/ , this is not the most popular style of title but also is unavailable to us due to the fact http://www.werehouse.com/ is already taken. The alternatives we have are left with those seen in. http://www.letmein-moive.com/ (http://www.werehouse-movie.com/ is available) , www.vanhelsingmovie.com/ (http://www.werehousemovie.com/ is also available) and http://www.thewolfmanmoive.com/ (http://www.werehousethemovie.com/ is also aviable)
Therefore we have the choice between:
Therefore we have the choice between:
Website Criteria
We were lucky enough to be able to talk to an expert in the website design industry. He informed us that websites are internatlly assessed on the following criteria. Although our wesbite will not be marked on this level, it will provide us with a professional guideline to follow.
- Functionality
Cultural awareness, interaction times, no delay in loading information, legality and making sure everything is copy write free, language translators.
- Design
Graphic design, layout, colour schemes, typography, design user friendliness, aesthetics, outstanding graphic techniques, the use of both quick and slow time reactions – things might be worth waiting for, professionalism, good quality finish, lack of clutter, key information is accessible instantly, attention to detail both graphically and in language.
- Content
Purpose, make your intentions for the audience and users clear and unavoidable, relevance, verbal expression, correct use of language, elegant solutions, eye catching, clever clarity with the ability to draw the user into your website and its content, layout, appropriate amounts of interactive between the user and you, addressing your code issues, extra information, why would the audience use your website?
- Originality
Something different and distinctive, USP – unique selling point, try things that are seen as ‘unexpected’, successful use of noise, multisensory features, emotional expression, typography and graphics, (avoid silly noises when you clink of a link, make sure it is efficient,) predicative research, always think for the next step in web design.
- Overall effectiveness
Make sure it is efficient and successful to use, in an operational style and communicative way.
- Functionality
Cultural awareness, interaction times, no delay in loading information, legality and making sure everything is copy write free, language translators.
- Design
Graphic design, layout, colour schemes, typography, design user friendliness, aesthetics, outstanding graphic techniques, the use of both quick and slow time reactions – things might be worth waiting for, professionalism, good quality finish, lack of clutter, key information is accessible instantly, attention to detail both graphically and in language.
- Content
Purpose, make your intentions for the audience and users clear and unavoidable, relevance, verbal expression, correct use of language, elegant solutions, eye catching, clever clarity with the ability to draw the user into your website and its content, layout, appropriate amounts of interactive between the user and you, addressing your code issues, extra information, why would the audience use your website?
- Originality
Something different and distinctive, USP – unique selling point, try things that are seen as ‘unexpected’, successful use of noise, multisensory features, emotional expression, typography and graphics, (avoid silly noises when you clink of a link, make sure it is efficient,) predicative research, always think for the next step in web design.
- Overall effectiveness
Make sure it is efficient and successful to use, in an operational style and communicative way.
Website Research With A Focus Group
We conducted a focus group with around 20 teenage Media Studies students to discover what they linked and disliked about film websites. All the answers are listed below, with common issues highlighted.
The most annoying things about websites
- Disconnected hyperlink
- Spelling and grammar mistakes
- Poor/ confusing layout
- Not user friendly, can’t find what you’re looking for
- Too many adverts
- Too many clashing colours
- Pop ups
- Having to scroll horizontally
- The use of ‘Comic Sans’ font
- Unnecessary noise
Brilliant things about websites
- Clear layout and design
- Straightforward links
- Everything you need before the jump
- Quick action and reaction
- Extra information
We found there were more 'pet hates' about websites than positive feedback, so we have to make sure our website sucessfully meets the 'Billiant' criteria listed above or our target website user will disaprove of our website!
The most annoying things about websites
- Disconnected hyperlink
- Spelling and grammar mistakes
- Poor/ confusing layout
- Not user friendly, can’t find what you’re looking for
- Too many adverts
- Too many clashing colours
- Pop ups
- Having to scroll horizontally
- The use of ‘Comic Sans’ font
- Unnecessary noise
Brilliant things about websites
- Clear layout and design
- Straightforward links
- Everything you need before the jump
- Quick action and reaction
- Extra information
We found there were more 'pet hates' about websites than positive feedback, so we have to make sure our website sucessfully meets the 'Billiant' criteria listed above or our target website user will disaprove of our website!
Tuesday, 12 October 2010
Poster Idea Update
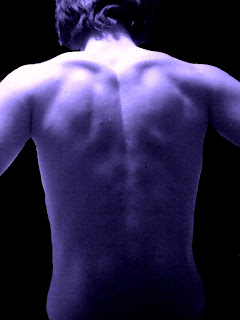
Having a look on our latest poster idea of james displaying his back, after playing around with the emblem seen in the first poster idea.We thought of the idea of incoperating the two as if the sign was on his back.
We have since created this poster idea. - this is still only one part of the idea, and we will hopefully add to this idea to make it more detailed and genre specific.
We have since created this poster idea. - this is still only one part of the idea, and we will hopefully add to this idea to make it more detailed and genre specific.
Poster Design Option 2
Here's another idea for a poster we had, we decided to look at the idea of subtle typogrophy in order to draw the readers interest it. We also had the idea of combining this with our previous idea for a poster.
Development of a Previous Poster Design
We decided to do a traditional take on this poster with the three gothic colours, red, white and black. This enabled us to enhance the contrast of the photograph more allowing the symbols around the eye to stand out more, (although still not as much as we would like!) We chose the only colour to be the red of the eye to demonstrate how the soul is dangerous, corrupted, hateful, evil and bloodthursty, with the idea that the eye is the 'window to the soul'. This poster idea still isn't perfect so will will have to experiement with some more photography and different lighting techniques if we want to take this idea further.
An Experimental Look At Poster Ideas
We really liked the idea of the symbol as a basis for our poster design as it can be used really affectively for branding, however we thought we would explore further into completely different types of posters to get a range of unique ideas.
This poster idea is influenced by the connotations of strength that link to werewolves. We wanted to highlight the muscles in the protagonists back to show his core body strength, a shot which is commonly used during the transformation process, as the human reverts to becomming an animal linking to ideas of nudity and being relvealed. We choose to have the protagonist face away from the audience to create an air of mystery, who is he? Is he the killer? This sence of mystery is what made us choose this particular blue tint as it has connotations of the unknown, a cold blooded killer, supernatural and mystery. We liked the simplicity of this poster, and how we used balck, white and blue instead of the traditional gothic red. We also liked the idea of using a young male as the hook, but it would be difficult to tie into branding.
This poster idea is influenced by the connotations of strength that link to werewolves. We wanted to highlight the muscles in the protagonists back to show his core body strength, a shot which is commonly used during the transformation process, as the human reverts to becomming an animal linking to ideas of nudity and being relvealed. We choose to have the protagonist face away from the audience to create an air of mystery, who is he? Is he the killer? This sence of mystery is what made us choose this particular blue tint as it has connotations of the unknown, a cold blooded killer, supernatural and mystery. We liked the simplicity of this poster, and how we used balck, white and blue instead of the traditional gothic red. We also liked the idea of using a young male as the hook, but it would be difficult to tie into branding.
With this challenge of branding in mind, we edited and inhanced other photos that we could use for other posters or on our website or a magazine cover. The idea below is meant to represent the transformation process, the protagonist is clutching his hair in agony, but again his face is left hidden. We choose to focus on hair as it is the closest human feature to fur, again linking to to the transformation process.
This third idea is inspired from finding the drawn eye in Dungeness. We then researched into symbols that are linked to werewolves, or wolves, or the supernatural and drew them around the protagonists eye as he transformed. The eye is known as the 'window to soul', so with the idea of the eye becomming corrupted, it is almost as if the protagonist is two seperate souls - good and evil. This idea was influenced by Levi Strauss' Binary Opposition Theory, Man is Good, Wolf is Evil, the werewolf battles both traits. Although this time we focused on the face, we tried to keep the overall identity of the protagonist hidden. Although we liked this idea, the lighting isn't effective enough to show the symbols are draw the audience into the eye as much as we would like, because of this, we think the poster idea needs further developing.
Poster experimentation
This was created using Paint Shop Pro and shows us a number of things that we can do with the technology.
More poster ideas
From a footage and poster point of view, we had an idea to film somebodys back with blood dripping down it as we thought this would look cool. We looked at two different backs - A very muscular back with definition could symbolise the strength of the werewolf. Casting a strong back could also possibly indicate the man is starting his transformation into a beast. Conversely, a skinny back, maybe with bones on show, possibly indicating a number of things! Below are a few pictures taken of friends we thought of casting.
I also just stumbled across this picture and found it very scary and effective. Another possible poster idea?
Sources - Google
 |
| The muscle definition here could also show the audience the beasts power and brute strength |
I also just stumbled across this picture and found it very scary and effective. Another possible poster idea?
Sources - Google
Poster ideas
During our media lessons we have been discussing possible poster ideas for our teaser trailer. There are a number of possibilities that we could do for a werewolf poster:
1) Having the image of the werewolf, or different parts - more specifically are group were thinking of the physicality of the werewolf to portray in our poster
2) We discussed the use of symbols that look or show the meaning of werewolf - we have done research on some symbols and we came across a swastika style symbol, but on further research we found one and it was taken away for a poster idea.
Here is the poster idea:
They also said that they can see the image of werewolf in the symbol - however the majority of the poster lacks information, (perhaps a tag line?) to hit home its a werewolf film. I have updated the poster and this is now how it looks
The lining of white around one side of the symbol is supposed to represent moonlight, but also in a more poster sense adds more depth to the picture.
I have also added the tag line "When your alone, The Hunt Begins" - again this is subject to change but a tag line was needed to make this poster more interesting so I thought of one quickly.
the date again is subject to change, however on creating a date it should be the night when there is a full moon. which is in 2 days, and that is why the date is in 2 days.
1) Having the image of the werewolf, or different parts - more specifically are group were thinking of the physicality of the werewolf to portray in our poster
2) We discussed the use of symbols that look or show the meaning of werewolf - we have done research on some symbols and we came across a swastika style symbol, but on further research we found one and it was taken away for a poster idea.
Here is the poster idea:
This is extremely early ideas, but none the less it is an idea.
As group we will the advtanges and siadvantages of the poster, however we have asked fellow colleagues if is was effective. It seems that if people know what 'LYCAN' means - then the message is clear, however to people that haven't heard of the word 'LYCAN' then it isntt as effective.
They also said that they can see the image of werewolf in the symbol - however the majority of the poster lacks information, (perhaps a tag line?) to hit home its a werewolf film. I have updated the poster and this is now how it looks
It definatly needs some discussion and get the pros and cons from it. for sombut it is something we can build on, this seems to be a good point to start from.
The lining of white around one side of the symbol is supposed to represent moonlight, but also in a more poster sense adds more depth to the picture.
I have also added the tag line "When your alone, The Hunt Begins" - again this is subject to change but a tag line was needed to make this poster more interesting so I thought of one quickly.
the date again is subject to change, however on creating a date it should be the night when there is a full moon. which is in 2 days, and that is why the date is in 2 days.
Sunday, 10 October 2010
Initial Typography Research
Typography is key to a sucessful poster. We wanted our typography to be origional and eye cathcing so we started experimenting in CoralDRAW11 as we had the opportunity to manipulate 'regular' font.
These were two of the inital designs we came up with:
These were two of the inital designs we came up with:
 |
| Fig. 1 |
Fig. 1
We wanted to create the effect of blood dripping from our film name. Although we werew able to create this dripping affect, the font is too cartoon like and the blood red is too bright and looks comical, which is not the impression we want to give. However, for a first attempt it was invaluable to learn the techniques and to get a greater understanding of what will make this sucessful.
 |
| Fig. 2 |
Fig. 2
Here, we tried to use more appropriate colours. We chose a darker, faded red, almost brown, and black to create an almost gothic feel, as we gained a lot of inspirateion from wrewolf films during the gothic era. We again tried the dripping blood idea, however, it was less sucessful this time although the font was clearer.
Now we know the basic techniques surrounding font manipulation we can continue to develop these techniques and ideas.
Typography - Initial Overview in different media texts.
It is important to look properly into typography among different media products.
Typography can be defined as:
1a. The art and technique of printing with movable type.
b. The composition of printed material from movable type.
2. The arrangement and appearance of printed matter
We need to focus mostly on effective uses of typography within the following:
1. Posters
2. Websites
3. Film magazines
Posters
• Colour scheme- Mainly black and white. Past the font, we see what looks like mountains, however the deep blackness again plays on fears of the audience of the dark and the unknown.

Film Magazines
Many film magazines change their cover style each week to match the film they are featuring. In this Empire magazine, the name of the issue has been completely changed stylistically to match the new hellboy film genre. The use of flames flaring off of the name is used to good effect to grab the readers’ eye.
Typography can be defined as:
1a. The art and technique of printing with movable type.
b. The composition of printed material from movable type.
2. The arrangement and appearance of printed matter
We need to focus mostly on effective uses of typography within the following:
1. Posters
2. Websites
3. Film magazines
Posters
• Film name is placed in the centre of the poster, therefore not complying with the golden section zone. However, the crack that runs from the ‘T’ draws your eyes around the page and most notably to the font at the bottom which is telling the reader that the film is a production of the classic- John Carpenters ‘The Thing’. The font is a good size- big enough to read comfortably, but small enough to attract the reader’s attention properly.
• Is it legible? - When you actually focus on the font, it is quite hard to read which may be due to the letters being the same colour as the white floor or background. Yet, at a quick casual glance, the writing is very clear.
• The posters style indicates that the font is arising from the unknown/underground which could play on the audiences’ fears. The way that the crack has been shaped to form a word could also possibly suggest that ‘the thing’ is capable of anything.
• Colour scheme- Mainly black and white. Past the font, we see what looks like mountains, however the deep blackness again plays on fears of the audience of the dark and the unknown.
• ‘Man is the warmest place to hide’ – Confusing and not the best tagline in the world, but the line gives the reader a small insight into the plot of the film, possibly indicating that ‘the thing’ hides among mankind.
Websites
Film name is positioned at the top centre section of the website, above the theatrical trailer which plays instantly when the page has loaded. Typical white font on black background is used to stand out, and the red ‘V’ is used very effectively. The v is replaced with the down button you press to take an elevator, of which the film is centred around. The down button has a red filling which connotes the work of the devil, and the audience could also see the button as pointing down to the depths of hell or the underworld. Finally, having the evil lift button in the centre of the word shows that it is in amongst the letters themselves and we know from watching the trailer that there are five main characters in the lift- how many letters in devil? – 5. Coincidence- i think not.
Film Magazines
Many film magazines change their cover style each week to match the film they are featuring. In this Empire magazine, the name of the issue has been completely changed stylistically to match the new hellboy film genre. The use of flames flaring off of the name is used to good effect to grab the readers’ eye.
Again, black background is used to make the white and red stand out more. The film name is positioned at the bottom of the cover, but it still stands out in block capitals. Interestingly, the main character of the film is placed in front of the Empire name, showing how important he is, but this is not a problem because pretty much everybody knows the Empire magazine franchise and it does not matter if a couple of letters are blocked out. More importantly, the name of the film is positioned over Hellboy, causing no confusion to the reader.
Thursday, 7 October 2010
Film Homepages: Iron Man 2 'Concept Website'
Iron Man 2
Althought this film is unlreated to our genre, whilst looking at film homepages we were really impressed by the iron man 2 website, instead of just a formatted page this page appeared more as a concept. It has a technologic appearance and aspect to it, reinforced by techonlogical sounds. The film is reflected in the page, as it appears a lot like the protagonists computer within the movie. The typography of the page is simple, as it is aloud to be as it is mimicing a computer appearance and can therefore be simple. What we also like was there was no fixed positioning for the subheadings on the page as they floated around the screen, creating the further impression of advanced technology. This idea of carrying the concept of the website through it something we can look at and adapt to our project, althought it would be difficult, this page was definiatly more appealing than the other site we looked at.
Film Homepages: The Wolfman
The Wolfman
- The center of the homepage was a video about the making of the film, this is unconventional, a normally the teaser trailer is shown.
- The lettering is space around the page, but all the same colour, this therefore draws your eyes around the whole page, it is also the same colour of the moon, linking it to the werewolf theme
- The background of the page is a screenshot of the film, linking the film directly to the page, also the image follows a lot of the codes and conventions of a horror film such as location and character.
- Out of all the pages we've looked at this page appears the simplest, the sub-headings of the page aren't different in either lettering of format.
- The dvd release is advertised clearly on the page, creating and reinforcing the brand.
- 'When the moon is full, the legend comes to life'. The tagline is clearly displayed on the screen, the tagline itsself is recognisable as a mythical werewolf tale, thus creating the idea heratige and a background in mythology.
Film Homepages: Van Helsing.
Van Helsing.
- This page has an intereting and unique typography to it - the lettering in the sub-headings ae faded and have a cloudy/ghotstly appearance to them.
- The film is sold of being an action packed thriller, and therefore the action hero, who is displayed clearly on the screen and not desracted by other characters.
- Also the character his holding weapons re-inforcing the action genre.
- The location and time is given away by the backdrop and costuming of the character.
- The creatures in the background are there to reinforce the mythical aspect of the the film.
- The use of Van helsing being so close to the Bats conforms to Claude Levi-Strauss's binary opposition, and although Van Helsing is wearing black, connotating evil, by giving him an opponent
- The surrounding of the main screen has a dark gravestone appearance, connotating death, and old-world lifestyle.
- Typography of the film title is sharp and reminiscent of weapons.
Film Homepages: Harry Potter and the Prisioner of Azkaban.
Harry Potter and the Prisioner of Azkaban
- The three main characters are large and centered within the homepage, being the 3rd edition in the film the audience is familiarized with the brand of the film, and these three character represent the foundation of the franchise, they are easy recognisable and therefore the film is being sold on thier image.
- Objects from the film are displayed around the screen that people who have read the book have been made familiar with
- The page inclused a narrative from a sub-character, introducing you to the page and the film itsself.
- The sub-headings of the website are on the top left of the page, this is the immediate natural placement of the eye as it works its way around the page, this has optimised the readers chance of seeing the different elements of the website
- Although it is not automatically played, like some websites, the trailer for the film is clearly visiable, and and image from the film is chosen, this makes film content easily accessible to the reader.
Subscribe to:
Comments (Atom)